人人商城前端小程序如何配置使用教程
人人商城前端小程序如何配置使用教程
最近很多网友都在问站长WQ小程序如何配置使用,人人商城小程序如何配置实用,今天站长编写一篇关于人人商城小程序配置对接的教程,方便小白快速配置人人商城小程序。
1、在阿三源码站下载人人商城源码,根据自己的需要下载对应版本。
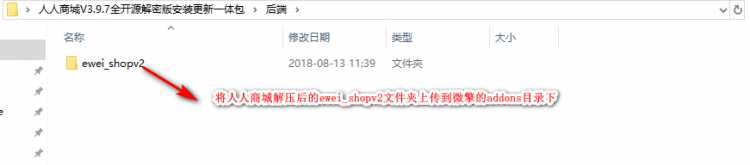
2、下载人人上商城源码,然后解压,将后端文件夹ewei_shopv2上传到WQ的addons目录下。

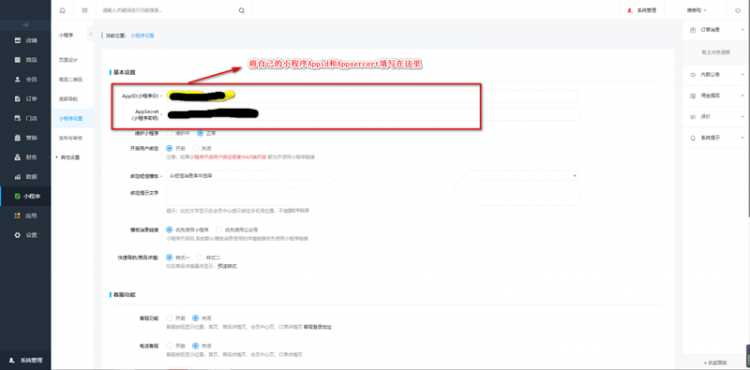
3、进入WQ平台,安装好人人商城,然后进入人人商城后台界面,选择“小程序”->“小程序设置”,主要配置你的小程序参数,如下图:

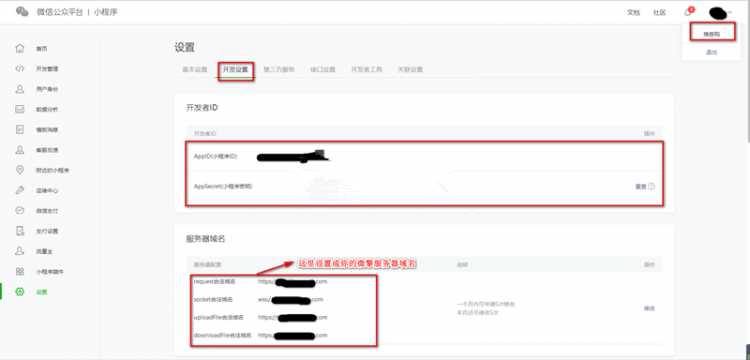
参考下图查看你的小程序appID和AppSecret(并配置好小程序服务器地址)

4、使用微信WEB开发者工具进行调试,微信WEB开发者工具下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
将人人商城小程序文件夹放在电脑的英文目录下,路径中不能有中文,调试路径必须为英文,切换不能有任何中文目录名!!!!
5、打开人人商城小程序wxapp文件夹,打开根目录的app.js文件,配置以下参数(一般在文件最末尾):
appid:”appid” //这里写小程序appid
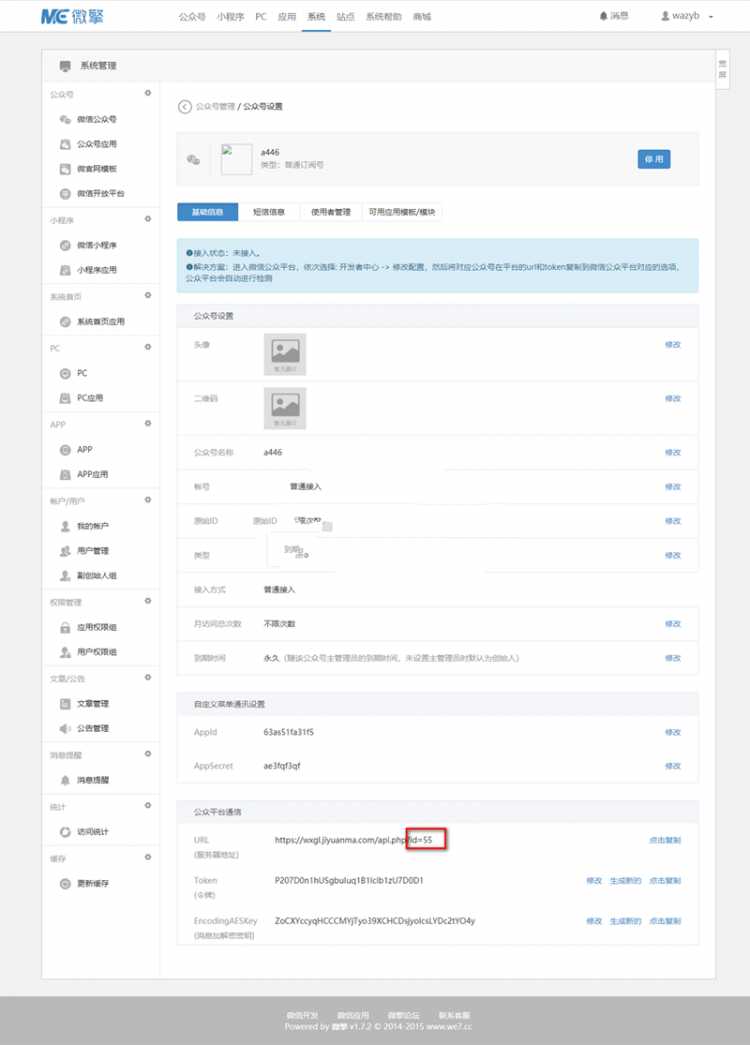
api:”https://www.a3ym.com/app/ewei_shopv2_api.php?i=2″ //这里写人人商城前端获取数据的API接口,i后面的值为公众号ID(编辑公众号可以查看),修改域名和ID值即可
approot: “https://www.a3ym.com/addons/ewei_shopv2/”,//这里写人人商城的路径,修改前面的域名即可
公众号ID查看如下图:

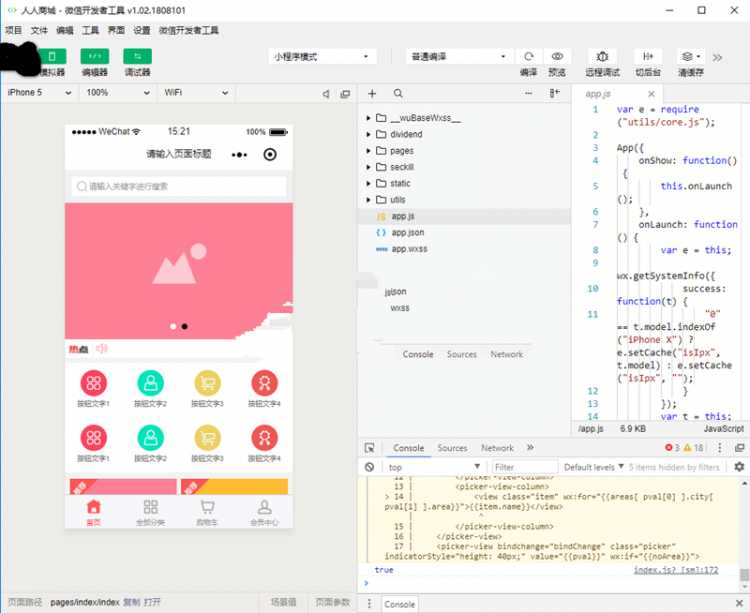
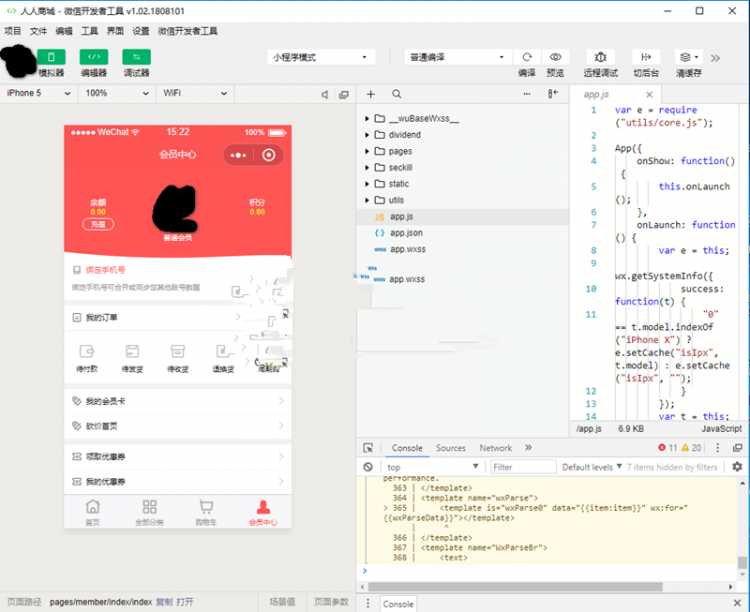
6、打开微信WEB开发者工具进行调试,填写小程序前端路径、项目名称、appid(注意小程序页面配置的appid、app.js中的appid要跟此处填写的appid完全一致),配置正确后即可看到小程序页面,如下图:


7、把商城其他参数配置好,在微信开发者工具点上传,进微信公众平台,提交审核,官方审核后即可上架。
郑重声明:
本站所提供的“
人人商城前端小程序如何配置使用教程
”资源来自于网络,版权争议与本站无关,版权归原创者所有!仅限用于学习和研究目的,不得将上述内容资源用于商业或者非法用途,否则,一切后果请用户自负。1. 本站所有内容均由互联网收集整理、网友上传,仅供大家参考、学习,不存在任何商业目的与商业用途。
2. 若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
3. 如果你也有好源码或者教程,可以到审核区发布,分享有魔币奖励和额外收入!
4. 不保证所有资源都完整可用,不排除存在加密、BUG、需要授权或者残缺的可能,由于资源的特殊性,下载后一律不予退货。
5. 魔方资源网不提供任何技术支持及安装服务,请自行做好评估。
6. 如有链接无法下载、失效或广告宣传,请联系客服QQ:256382490 尽快为您处理!
7. 本站所有的资源并非收费,用户只要登陆,签到后就可以获取相应魔币用于兑换用于学习参考使用,所有的会员费用网站用来做站点的运维费用,所需的魔币不是资源本身的价值,和资源没直接关系!
8. 如遇到加密压缩包,默认解压密码为"www.mofangmall.com或mofangmall.com",如遇到无法解压的请联系管理员!
9. 如无法链接失效或侵犯版权,请先联系我们点击这里给我发消息256382490@qq.com





